데브림의 블로그 포스팅 한 것들을 한 눈에 확인하고 싶다면 클릭!
👉 https://github.com/DevLimK1/tistory-map 👈
나의 소소한 기록이 누군가에게는 도움이 되고, 그토록 원하던 답변일 수 있다.

설정 방법
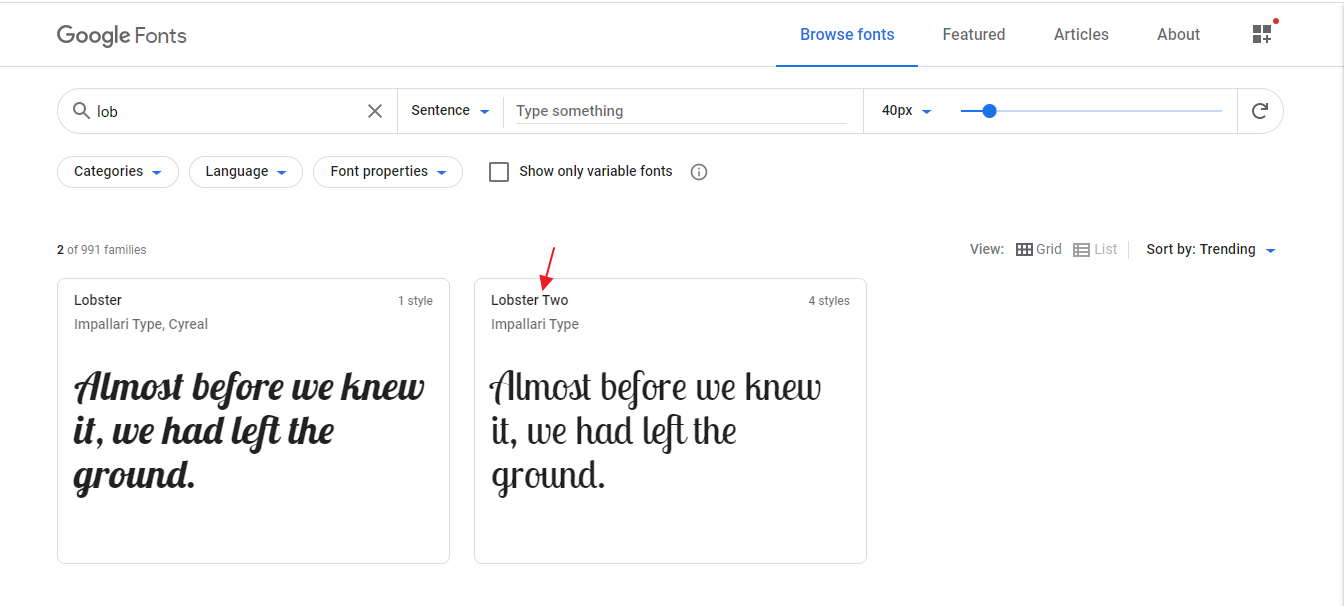
1. 구글폰트 검색

2.내가 원하는 폰트 클릭

3. 원하는 스타일 있으면 +Select this style 클릭

4.우측에 +표시 클릭하면 내가 선택헀던 Selected family가 생겨남

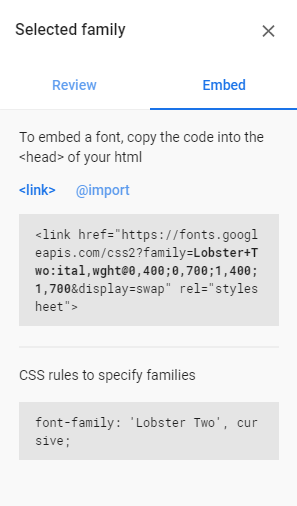
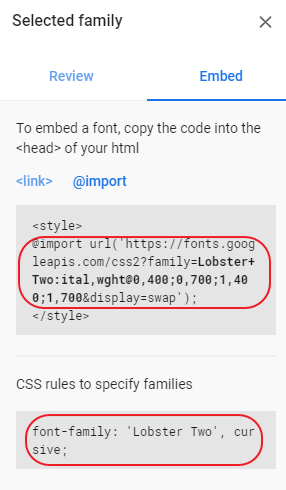
5. Embed 클릭하면 2가지 방법으로 폰트를 적용할 수 있음( <link> / @import )
<link> : HTML 파일에서 <head> 부분에 link 하는 방법


* font-family는 아래에 6. 적용스타일 결과보기에서 작성했음
@import: CSS파일에 직접 import 하는 방법


* font-family는 아래에 6. 적용스타일 결과보기에서 작성했음
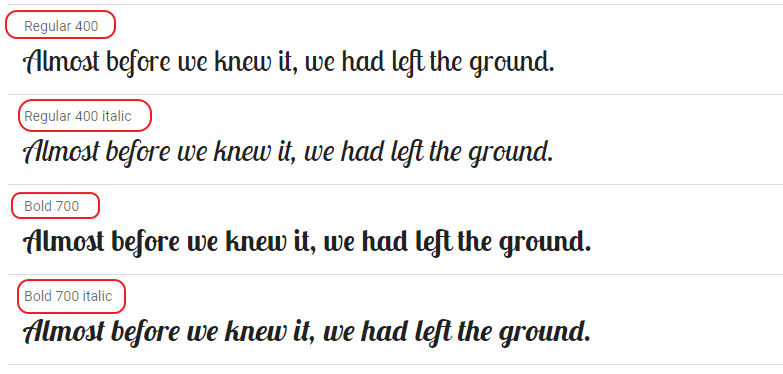
6. 적용 스타일 결과보기 (Review Board 글씨체에 주목하길 바람)





♥ 수정이 필요한 부분 , 지적해주실 부분은 댓글로 부탁드려요~
♥ 피드백은 언제나 환영입니다
♥ 긴 글 읽어주셔서 감사합니다


댓글