데브림의 블로그 포스팅 한 것들을 한 눈에 확인하고 싶다면 클릭!
👉 https://github.com/DevLimK1/tistory-map 👈
오늘은 Spring의 @RestController 를 적용한 클래스에서 javascript로 ajax 비동기 방식으로 데이터를 요청하고 이에 대한 응답으로 JSON 객체를 반환하는 메소드를Map 과 DTO 를 활용한 리턴방법에 대한 코드를 구현해보면서 비교해보겠습니다.
우선 코드를 보기전에@RestController 와 MessageConverter 라는 것에 대한 정의와 역할에 대한 지식을 챙기고 가면 좋겠습니다
😀
@RestController
👉 Spring 4에서 Rest API 또는 Web API를 개발하기 위해 등장한 어노테이션
👉 Spring 3버전의 @Controller와 @ResponseBody의 기능을 포함
MessageConverter
👉 외부에서 전달받은 JSON 메소드를 내부에서 사용할 수 있는 객체로 변환
👉 컨트롤러를 리턴 한 객체가 클라이언트에게 JSON으로 변환해서 전달 할 수 있는 역할 수행
👉 @EnableWebMvc 로 인한 기본 설정
👉 JSON으로 변환하기 위해서 기본 MessageConverter는 jackson라이브러리를 사용
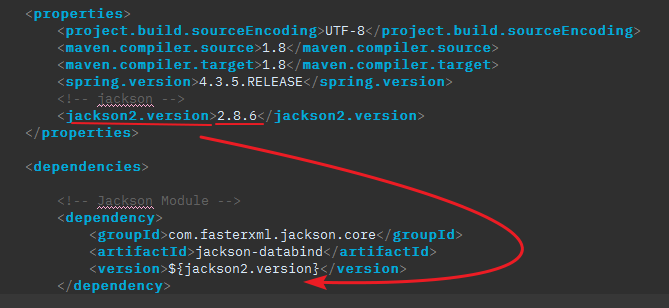
(라이브러리를 추가하지 않으면 500번 오류 발생, 아래 pom.xml 실습코드 확인🧐)

<properties>에서 설정한 <jackson2.version>의 버전이 <dependency>의 <version> 태그에서 ${jackson2.version}가 변수처럼 대입됨으로 유지보수하기에 용이하다.
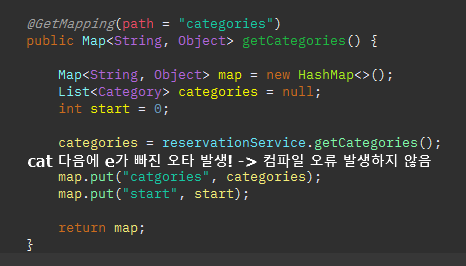
리턴타입이 Map 객체일 때



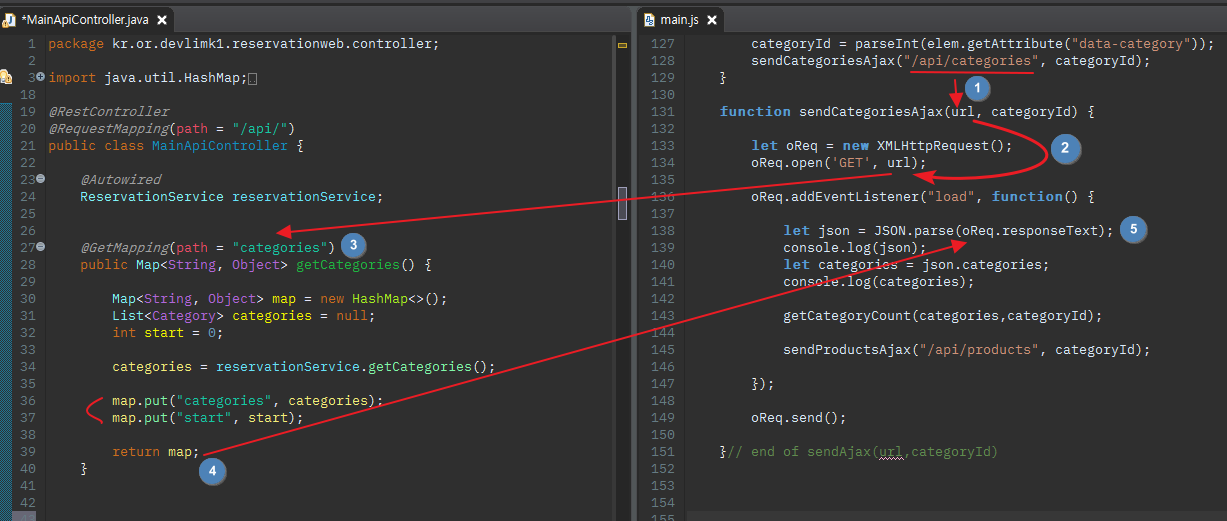
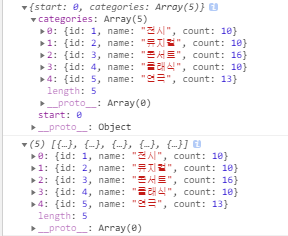
첫번째 사진을 보면, Ajax 비동기방식으로 전시라는 탭 버튼을 클릭했을 때, Map 객체로 반한되는 데이터의 과정을 나타냈다.
맨 아래 콘솔 화면은 main.js에서 139번과 141번째 줄의 console.log 의 결과화면을 나타내고 있다.
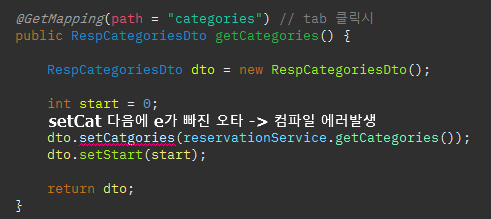
리턴타입이 DTO 일 때


위에서 살펴봤던 Map 객체와 같은 결과를 반환한다.
getCategories 메서드에서 DTO의 setter를 사용하여 값을 저장한다.
주석을 지우지 않은 이유는 Map 객체를 사용했을 때의 코드와 DTO 객체를 사용했을 때 코드량의 비교를 하기위해서다.
DTO를 사용한 메소드가 코드량이 적은 것을 알 수 있다.
컴파일 에러의 유무를 통한 비교🧐


Map객체를 반환하는 메소드에서는 categories의 키값이 catgories로 e가 빠진 오타가 발생해도 컴파일 에러가 발생하지 않음을 알 수 있다. 이유는 Map<String, Object> 타입에 어긋나지 않기 때문이다.
반대로, DTO 객체를 반환하는 메소드에서는 위와 동일하게 e가 빠졌는데 컴파일 에러가 발생한다. 이유는 RespCategoriesDto에서 정의한 메소드 중에는 setCatgories가 없기 때문이다.
정리✍
✔ DTO를 작성하는게 필수는 아니지만, DTO를 사용하면 코드량이 줄고, 함수가 더욱 분명하게 어떤 작업을 하는지를 설명할 수 있다.
✔ categories를 입력하는 부분에서 오타가 발생하였으나 Map을 사용한 경우 컴파일 타임에서 에러가 발생하지 않았고 DTO를 사용한 경우 컴파일 에러가 발생하는 것을 확인할 수 있었다.
✔ 위와 같은 이유들로 비춰보면, DTO 객체를 반환하는 메소드를 구현하는 것을 고려해볼만하다. 안정성과 유지보수하는데 더 도움이 되지 않을까 생각해본다.
긴 글 끝까지 읽어주셔서 감사합니다 : )
TIL 포스팅은 스스로 습득한 지식과 강의, 블로그, 서적 등을 참고해서
이해한 것을 바탕으로 정보를 공유합니다.
포스팅에 문제가 있거나, 수정이 필요한 부분 , 질문이 있으시면 댓글 남겨주세요.
도움이 되셨다면 공감(♥)버튼, 댓글은 작성자에게 큰 힘이 됩니다.


댓글